Meta-Tags
Meta-Tags stellen Informationen zur Webseite bereit. Hier erfährst Du, welche Tags für SEO wichtig sind und wie sie per HTML eingebaut werden.
Was sind Meta-Tags?
Die Meta-Tags werden auch als Meta Elemente oder Metadaten bezeichnet und werden von Suchmaschinen genutzt, um Informationen über eine Webseite zu erhalten. Sie liefern dabei etwa Hinweise zum Inhalt oder Autor und werden teilweise von Suchmaschinen zur Gestaltung der Suchergebnisse (SERPs) genutzt. Da ein Teil der Meta-Tags das Ranking in den Suchergebnislisten beeinflussen können, spielen sie eine bedeutende Rolle in der Suchmaschinenoptimierung (SEO).
Die Meta-Tags werden im Head-Bereich des HTML-Quelltextes eingebunden, damit der Crawler schnell auf sie zugreifen kann. Sind die Meta Elemente fehlerhaft, wird die Webseite mitunter durch den Crawler nicht richtig indiziert und es kann zu Verlusten beim Ranking kommen. Die korrekte Benutzung der Metadaten ist daher ein Hygienefaktor für jede Webseite.
Mitunter versucht Google auch selbst eigene Metadaten zu generieren, diese können oft von den Zielen, die man selbst mit der Webseite verfolgt, abweichen. Das bedeutet, Suchmaschinen können die in den Metadaten hinterlegten Anweisungen ignorieren. Wurde beispielsweise eine eigene Meta-Description definiert und Google zeigt in den SERPs eine andere Kurzbeschreibung an, versucht die Suchmaschine dem Nutzer mit eigenen Angaben bessere Informationen zu seiner Suchanfrage zu liefern. In diesem Fall scheint die Relevanz der hinterlegten Meta-Description aus Googles Sicht zu gering auszufallen. Eine Anpassung kann sich daher lohnen, um die eigene Webseite in der Google-Suche ansprechender und auffälliger zu präsentieren sowie Nutzer zum Klick anzuregen.

Bedeutung der Meta-Tags für SEO
In den Anfangstagen von SEO waren Suchmaschinen noch nicht in der Lage, die Relevanz einer Seite für die vom Nutzer verwendeten Schlüsselwörter (Keywords) präzise einzuschätzen. Die Meta-Tags waren hier ein wichtiges Hilfsmittel, um die nötigen Informationen mitzuteilen. Dies führte dazu, dass die Meta-Tags oft genutzt wurden, um sich einen ungerechtfertigten Vorteil in den Suchergebnissen zu verschaffen. Unter anderem war es eine gängige Praxis, den Meta-Keywords-Tag mit einer hohen Zahl von Keywords zu befüllen (Keyword-Stuffing oder Keyword-Spam). So sollte mit minimalem Aufwand ein besseres Ranking ermöglicht werden.
Da die angezeigten Suchergebnisse dadurch oft keine Relevanz oder einen Mehrwert für den Nutzer boten, verbesserten die Suchmaschinen ihre Algorithmen mit Updates stetig. So spielen die meisten Meta-Tags heute keine Rolle mehr als direkter Rankingfaktor – lediglich der Title-Tag beeinflusst das Ranking direkt. Dennoch können Tags wie die Meta-Description einen indirekten Einfluss auf die Position in den Suchergebnissen haben, indem sie die Klickrate in den SERPs beeinflussen.
Der Meta-Robots-Tag wiederum kann zur Crawler- und Index-Steuerung eingesetzt werden. Mit ihm kannst Du Suchmaschinen wie Google mitteilen, ob eine Seite indexiert werden darf und ob der Crawler den Links auf einer Webseite folgen soll. Daher solltest Du beim Einsatz dieses Tags mit Sorgfalt vorgehen. Fehler können dazu führen, dass die Seite nicht gecrawlt oder indexiert wird.
Das Keywords-Meta-Element hingegen wird von Google ignoriert. Auch andere relevante Suchmaschinen berücksichtigen die Meta-Keywords gar nicht oder nur geringfügig. Früher wurden hier Stichwörter und Suchbegriffe eingetragen, für die die Seite ranken sollte. Heute spielt das Element für die Suchmaschinenoptimierung in der Regel keine Rolle mehr. Du solltest also nicht den Fehler machen und unnötigerweise Zeit für die Meta-Keywords aufwenden. Den einzigen Nutzen daraus könnten Deine Mitbewerber ziehen. Denn die Meta-Keywords sind wie die anderen Meta-Tags über den Quellcode frei abrufbar und können genutzt werden, um Keyword-Ideen von Konkurrenten abzugreifen, die den Tag noch nutzen.
Meta-Tags in HTML einbinden
Meta-Tags setzen sich immer aus den gleichen Elementen zusammen: Sie beinhalten den Meta-Namen und den Inhalt bzw. ein Attribut. Die allgemeine Grundstruktur eines Meta-Tags sieht so aus:
<meta name=“Name“ content=“Inhalt“ />
Neben rein inhaltlichen Angaben können über Meta-Tags auch HTTP-Befehle für den Browser weitergegeben werden. Mit ihnen kann der Browser etwa aufgefordert werden, auf eine andere Seite umzuleiten oder das Dokument nach einer bestimmten Zeit neu zu laden. Die HTTP-Befehle haben folgende Grundstruktur:
<meta http-equiv=“Name“ content=“Inhalt“ />
In der Praxis dienen diese Angaben jedoch eher als Backup, da ein gleichnamiger HTTP-Header immer Vorrang vor der Meta-Angabe hat.
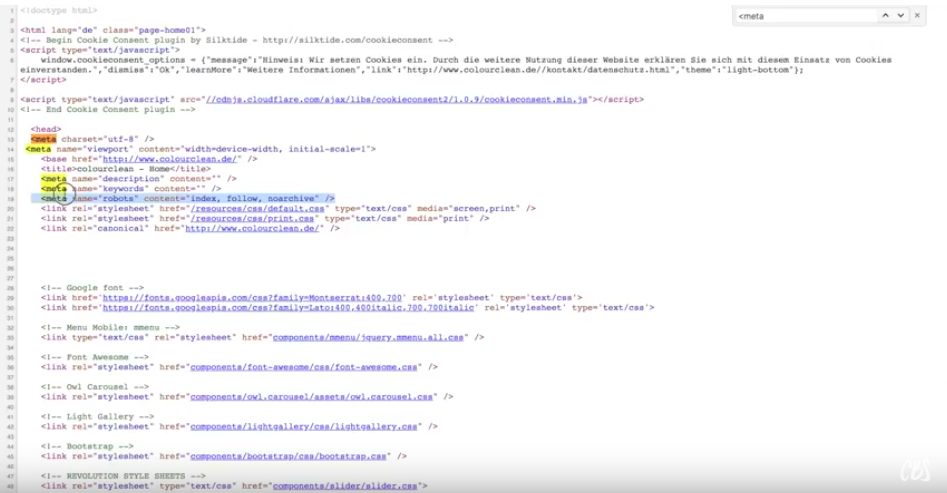
Quelltext mit Metadaten: Zur Öffnung des Quelltextes klickst Du die rechte Maustaste und „Seitenquelltext anzeigen“. Metadaten lassen sich im Quelltext über die Eingabe von „<meta“ suchen.

Die wichtigsten Meta-Tags
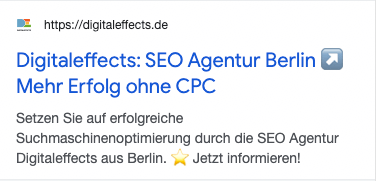
Es gibt viele verschiedene Meta-Tags, die in den Quellcode eingebaut werden können. Allerdings ist nur eine Handvoll davon wirklich relevant für die Suchmaschinenoptimierung. Andere wiederum werden speziell von sozialen Netzwerken wie Facebook genutzt. Aber sie enthalten auch Hinweise auf die Software, mit der eine Webseite erstellt wurde – zum Beispiel WordPress oder Typo3. Wir betrachten im Folgenden u. a. Meta-Title und Meta-Description. Sie erscheinen im Snippet als kleine Vorschau des Seiteninhalts in den Suchergebnissen und spielen beim Erstkontakt des Nutzers mit Deiner Seite eine wichtige Rolle.
Title-Tag bzw. Seitentitel
Der Title-Tag, auch Seitentitel genannt, ist ein wichtiger Rankingfaktor und sollte deshalb klug ausgewählt werden. Er wird im Head-Bereich des Quelltextes wie folgt platziert:
<title>Dein Seitentitel</title>
Ein guter Seitentitel enthält zudem zwischen 50 und 70 Zeichen – je nach Zeichengröße befindet sich die ideale Länge zwischen 55 und 65 Zeichen. Dabei enthält der “perfekte” Title die wichtigsten Keywords, die am besten zu Beginn stehen. Auch sollten diese Schlüsselwörter zum Inhalt der Seite und der Suchintention des Nutzers passen. Zudem sollte der Title den Suchenden ansprechen und einen Mehrwert versprechen. Die Auswirkungen einer Anpassung des Title-Tags sind oft innerhalb kurzer Zeit spürbar.
Der Title-Tag und die Klickrate stehen in einem direkten Zusammenhang. Eine gute Klickrate ist ein wichtiges Nutzersignal für die Suchmaschinen. Ein gutes Ranking bringt nichts, wenn kaum jemand auf Deine Website klickt.

Beim Title-Tag handelt es sich genau genommen nicht um einen Meta-Tag, sondern um eine Pflichtangabe im HTML-Dokument. Des Öfteren wird er jedoch mit diesem Element verwechselt:
<meta name=”title” content=”Seitentitel” />
Anders als beim Element <title> handelt es sich dabei jedoch nicht um den eigentlichen Seitentitel, sondern um ein weiteres Element zur Beschreibung des Seiteninhalts. Befinden sich beide Titel im HTML-Dokument, werden Suchmaschinen mit großer Wahrscheinlichkeit das Element <title> bevorzugen. Ist nur <meta name=”title” content=”Seitentitel” /> vorhanden, können Suchmaschinen dieses Element als Seitentitel werten. Dafür gibt es jedoch keine Garantie, da nicht jeder Crawler diesen Tag berücksichtigen muss. Du solltest daher darauf achten, dass Dein Seitentitel mit dem korrekten Title-Tag eingebunden ist.
Meta-Description
Die Meta-Description erscheint in den Suchergebnissen direkt unter dem Title bzw. der URL. Sie sollte eine kurze Seitenbeschreibung und im besten Fall auch eine Handlungsaufforderung an den Leser beinhalten. Sie wird folgendermaßen abgebildet:
<meta name=”description” content=”Deine Seitenbeschreibung” />

Die Meta-Description wird auch als ein kurzer Beschreibungstext dessen bezeichnet, was User auf der Webseite vorfinden werden. In der Suchmaschinenoptimierung spielt die Description zwar eine wichtige Rolle, hat aber keinen direkten Einfluss auf das Ranking. Allerdings können mit einer guten Gestaltung potenzielle Interessenten neugierig gemacht und auf die Webseite gelockt werden.
Durch seinen Einfluss auf die Klickrate hat der Beschreibungstext somit eine indirekte Wirkung auf das Ranking. Mehr Klicks teilen Google mit, dass die Seite für die Nutzer relevant ist. Das kann ebenfalls zu einem verbesserten Ranking führen.

Auch werden die bei Google gesuchten Worte fett markiert, sodass eine lose Platzierung relevanter Keywords sinnvoll ist. Andernfalls generiert Google auch gern eine eigene Kurzbeschreibung, die besser zur Suchanfrage passt. Auch hier ist wieder nur eine begrenzte Zahl an Zeichen (etwa bis zu 160) verfügbar.
Die richtige Länge von Title und Description kannst Du mit kostenlosen Tools wie dem SERP Snippet Generator von Sistrix überprüfen.
Robots-Meta-Tag
Der Robots-Meta-Tag ist einer der relevantesten Tags, mit dem Du die Indexierung einer Seite steuern kannst. Dabei gibt es zwei besonders interessante Attribute, mit denen Du verschiedene Anweisungen für die Suchmaschine gibst: „noindex“ und „nofollow“.
Beim „noindex”-Attribut wird dem Suchmaschinen-Crawler mitgeteilt, dass die Seite nicht indexiert werden soll. Sie wird also nicht in den Google-Index aufgenommen und ist daher in den Suchergebnissen nicht auffindbar. Ein Robots-Tag mit „noindex“ sieht wie folgt aus:
<meta name=“robots“ content=“noindex“ />

Zusätzlich kann man noch zum „nofollow“ Attribut greifen, welches dem Crawler vermittelt, dass er die Links auf der Seite ignorieren soll. Der Crawler wird in diesem Fall den internen und externen Links der Seite nicht folgen. Ein „nofollow“-Attribut kann dann so aussehen:
<meta name=“robots“ content=“nofollow“ />
Wenn Du möchtest, dass Google eine Seite weder indexiert, noch ihren Links folgt, kannst Du beide Direktiven in einem Tag unterbringen:
<meta name=“robots“ content=“noindex, nofollow“ />
Soll die Suchmaschine die Seite hingegen indexieren und ihren Links folgen, sollte der Robots-Meta-Tag so aussehen:
<meta name=“robots“ content=“index, follow“ />
Da dies zumeist dem Standardverhalten des Crawlers entspricht, muss der Robots-Meta-Tag in diesem Fall nicht zwangsläufig gesetzt werden. Es schadet jedoch nicht, ihn korrekt einzubinden.
Snippet-Attribute für den Robots-Tag
Der Robots-Meta-Tag ermöglicht es Seitenbetreibern, auf die Darstellung in den SERPs Einfluss zu nehmen. Bis 2019 gab es lediglich die Möglichkeit, Google mithilfe des “nosnippet”-Attributs die Verwendung der Seiteninhalte zur Gestaltung des Snippets in den SERPs komplett zu untersagen. Mittlerweile gibt es aber mit dem “data-nosnippet”-Attribut eine Option, die es erlaubt, nur bestimmte Teile des Contents von der Verwendung im Snippet auszuschließen.
Die Einbindung kann mithilfe der verschiedenen HTML-Tags <span>, <div> oder <section> erfolgen und sieht zum Beispiel so aus:
<p>Dieser Text kann im Snippet erscheinen…
<span data-nosnippet>…und dieser Text kann nicht in den Suchergebnissen angezeigt werden.</span></p>
Bei der Verwendung dieser Meta-Tags gibt es jedoch einiges zu beachten. So dürfen die Attribute etwa nicht als JavaScript eingesetzt werden, da nicht garantiert werden kann, dass Google das Element rendert und berücksichtigt.
Darüber hinaus besteht mit dem “max-snippet”-Attribut die Möglichkeit, innerhalb der bestehenden Grenzen selbst eine maximale Zeichenlänge des Snippets zu definieren. Alle diese Attribute sollten jedoch nur im Ausnahmefall verwendet werden. Für gewöhnlich bieten dem Nutzer die selbst definierten oder von Google generierten Snippets einen größeren Mehrwert und mehr Relevanz, was sich positiv auf die Klickzahlen auswirken kann.
Meta-Viewport
Als Viewport bezeichnet man den für User sichtbaren Bereich einer Webseite. Der Viewport-Meta-Tag beeinflusst die responsive Darstellung auf mobilen Endgeräten in der richtigen Größe. Ein Fehlen des Viewport-Tags geht meist zulasten der mobilfreundlichen Anzeige, da der Browser hier für gewöhnlich den Desktop-Standard von 980 px nutzt. Für die meisten Seiten ist diese Skalierung die beste Wahl:
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0″ />
Der Viewport-Tag ist kein Rankingfaktor. Da Google mobilfreundliche Seiten jedoch bevorzugt und ein Großteil der Suchen über Mobilgeräte stattfindet, sollte dieser Meta-Tag nicht fehlen.
Selten genutzte Meta-Tags
Die folgenden Meta-Tags spielen in der Suchmaschinenoptimierung eine zumeist untergeordnete Rolle, da Google sie nicht berücksichtigt. Wenn Du Deine Seite aber auch für andere Suchmaschinen wie Bing optimierst, können sie teilweise relevant sein.
Author-Tag
Der Author-Tag benennt den Autor eines Textes und hat keine Relevanz für SEO. In der Vergangenheit wurde vereinzelt darüber diskutiert, ob der Tag ein Rankingfaktor sei. Heute dient er hauptsächlich Administratoren dazu, nachzuvollziehen, welche Seiten von welchen Personen bearbeitet wurden.
<meta name=“author“ content=„Name des Autors“ />
Das Content Type/Language-Attribut
Der Content Type/Language-Tag definiert die Sprache des Contents gemäß dem europäischen Zeichensatz. Dadurch werden Umlaute korrekt dargestellt und Webseiten erhalten die Möglichkeit, zu signalisieren, für welchen Sprachraum sie bestimmt sind. Eine Webseite mit dem Tag <html lang=“en”>…</html> ist demnach für englischsprachige Nutzer ausgelegt, eine Seite mit dem Tag <html lang=“de-DE”> für deutschsprachige User in Deutschland.
Wie erwähnt, wird dieser Meta-Tag von Google nicht berücksichtigt. Google nutzt zur Unterscheidung von Sprach- und Ländervarianten einer Seite unter anderem den hreflang-Tag. Bing hingegen verwendet das Content Type/Language-Attribut und ignoriert das hreflang-Attribut.
Page-Topic
Der Page-Topic-Tag beschreibt mit mehreren Stichwörtern das Thema der Seite. Wie die Meta-Keywords hat auch der Page-Topic-Tag keinen Einfluss auf das Ranking und kann aus SEO-Sicht vernachlässigt werden.
<meta name=“page-topic“ content=“Marketing, SEO, Suchmaschinenoptimierung“ />
Revisit und revisit-after
Diese Tags geben an, wann ein Crawler die Webseite erneut nach Änderungen und neuen Inhalten untersuchen soll, um veraltetem Content im Index vorzubeugen. Diese Tags werden von Google jedoch nicht berücksichtigt. Wenn Du Google mitteilen möchtest, dass es auf einer URL neue Inhalte gibt, kannst Du die Indexierung in der Google Search Console beantragen.
<meta name=“revisit“ content=“7 days“ />
<meta name=“revisit-after“ content=“10 days“ />
Fazit zu Meta-Tags im SEO
Meta-Tags sind in der SEO-Arbeit ein wichtiger Bestandteil. Dabei sind jedoch nicht alle Meta-Tags von gleicher Bedeutung für die Suchmaschinenoptimierung.
Unter den Meta-Tags ist vor allem der Title für die Platzierung in den Suchergebnissen bei Google wichtig. Hier sollten die relevanten Keywords untergebracht und der Suchende angesprochen werden. Zum Einen kann das Ranking direkt mit einem guten Meta-Titel beeinflusst werden, in dem Google das Hauptkeyword und die wichtigsten weiteren Keywords finden kann. Zudem tragen ein gut gewählter Title sowie eine ansprechende Description zu erhöhten Klickzahlen bei, was wiederum einen indirekt positiven Effekt auf das Ranking haben kann. Die Description selbst hat zwar keinen direkten Einfluss auf das Ranking, ist aber für die Klickrate wichtig und sollte daher ebenfalls gut ausgewählt sein.
Sollen Seiten nicht in den Google-Ergebnissen erscheinen, kann durch die Verwendung des Robots-Tag die Indexierung ausgeschlossen werden. Hierzu gehören beispielsweise Ergebnisseiten von internen Suchen auf der Domain oder rechtliche Pflichtangaben, die für die Suchmaschinen nicht relevant sind.

Christian optimiert seit 1998 Websites und berät Unternehmen seit 2005 im Online Marketing. Als Geschäftsführer der Agentur verantwortet er Marketing und Vertrieb. Gerne beantwortet er Fragen und sendet weitere Informationen zu.