Meta-Description
Die Meta-Description gehörte in der Vergangenheit zu den Rankingfaktoren. Das hat sich mittlerweile zwar geändert, dennoch spielt sie weiterhin eine bedeutende Rolle im SEO. Wir zeigen Dir, was es mit der Meta-Description auf sich hat und wie Du sie richtig optimierst, um Deine Klickraten in den organischen Suchergebnissen von Google zu steigern und mehr relevanten Traffic auf Deine Webseite zu bekommen.
Was ist eine Meta-Description?
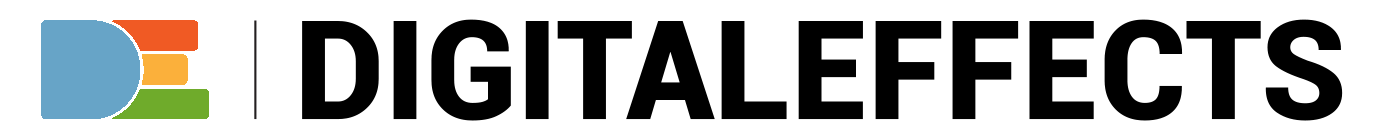
Die Meta-Description (auch Meta-Beschreibung genannt) ist ein HTML-Tag, das auf einer Länge von ca. 160 Zeichen den Inhalt einer Webseite zusammenfasst und in den Suchergebnissen von Suchmaschinen wie Google angezeigt wird. Die Meta-Description ist selbst kein Rankingfaktor, beeinflusst jedoch die Klickrate (Click-Through-Rate), die sich auf das Ranking einer Seite auswirken kann. Daher kann die Meta-Description als indirekter Rankingfaktor angesehen werden.

So sieht eine Meta-Beschreibung aus
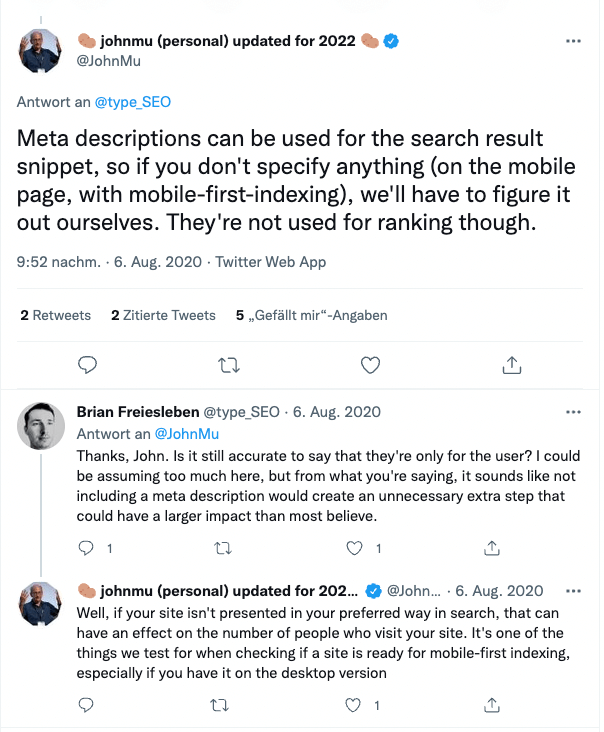
Die Snippets der verschiedenen Suchmaschinen sind in der Regel ähnlich aufgebaut. Für gewöhnlich beinhalten sie einen Seitentitel, die URL der Zielseite und eine aus der Meta-Description oder dem Seiteninhalt generierte Seitenbeschreibung.

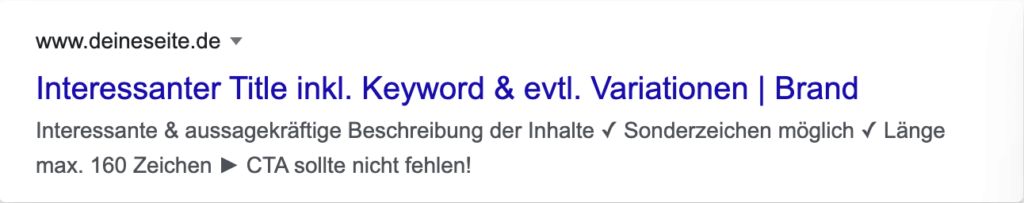
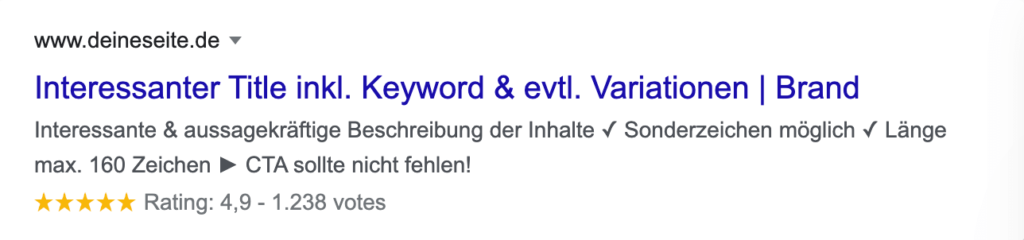
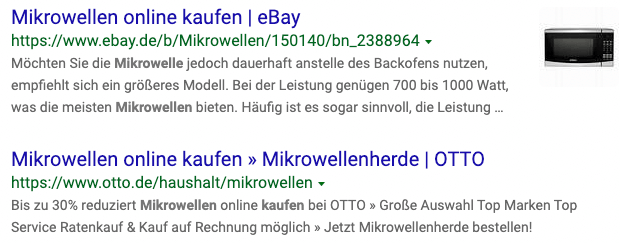
Je nach Suchanfrage und Seitentyp können weitere Informationen hinzukommen, etwa Bewertungssterne für Produkte oder Angaben zur Zubereitungsdauer von Rezepten. Die auf diese Weise auffälliger gestalteten Suchergebnisse werden als Rich Snippets bezeichnet.


Meta-Description optimieren und Klickrate erhöhen
Die Optimierung der Meta-Description ist nach wie vor ein wichtiger Bestandteil der Suchmaschinenoptimierung. Auch wenn sie kein direkter Rankingfaktor ist, ist sie einer der ersten Kontaktpunkte des Nutzers mit der Webseite. Durch eine ansprechende Meta-Description kann sich die Klickrate (CTR) erheblich erhöhen, was sich wiederum positiv auf das Ranking auswirkt. Sie wird wie andere SEO-relevante Meta-Tags in den HTML-Quellcode der Webseite eingebunden und enthält eine kurze Seitenbeschreibung, die in den Suchergebnisseiten von Suchmaschinen als Teil des dort angezeigten Snippets – der Vorschau einer Webseite in den Suchergebnislisten – erscheint.
Achte bei der Optimierung der Meta-Tags darauf, dass jeder Titel und jede Meta-Description einzigartig ist. Du solltest also keinen Beschreibungstext oder Titel mehrfach verwenden. Am Ende der Optimierung sollte also jede URL einen eigenen Seitentitel und eine eigene Seitenbeschreibung haben, die einen Mehrwert bieten und den Seiteninhalt beschreiben.
Die Meta-Description im HTML Code
Die Meta-Description befindet sich im-Abschnitt der HTML-Auszeichnung der Webseite.
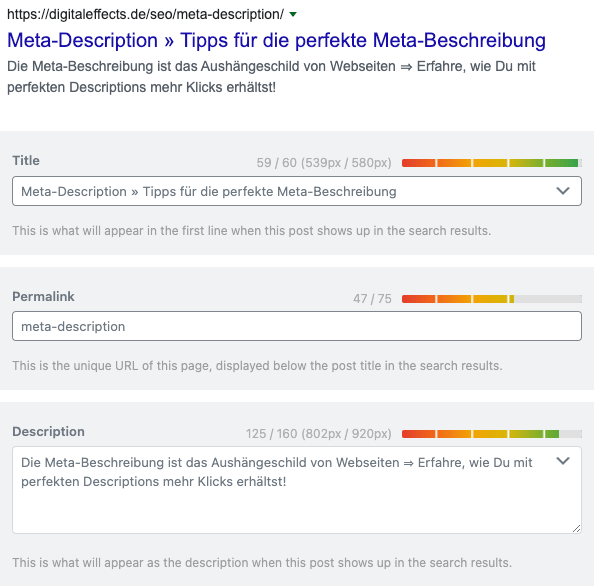
Sowohl der Title als auch die Meta-Description lassen sich in den meisten CMS problemlos anpassen. Hier ein Beispiel der Bearbeitung mit Elementor in WordPress:

Keywords nutzen
Es erscheint logisch, wird aber oft vergessen. Benutze das Keyword zusätzlich auch noch einmal in der Description. Dies hat den Vorteil, dass es dem Nutzer hervorgehoben, bzw. in Fettschrift angezeigt wird. Benutze ggf. auch Synonyme, Plural und Singular. Diese werden dann teilweise ebenfalls hervorgehoben. Achte jedoch stets darauf, dass Du mit den Keywords nicht übertreibst. Der Text soll prägnant, informativ und gut zu lesen sein.

Verwende Sonderzeichen
Die maximal 160 Zeichen sind oft schneller erreicht als man denkt. Um trotzdem möglichst viele Informationen in der Beschreibung unterzubringen, empfiehlt es sich, mit Sonderzeichen zu arbeiten. Schreibe statt “und” besser das kaufmännische “&” oder “+”. Für “bis” kannst Du einen Bindestrich einfügen und statt “Prozent” das Zeichen % einfügen. Mit diesen und weiteren Abkürzungen kannst Du eine Menge Platz einsparen und hast mehr Raum für Deinen wertvollen Content.
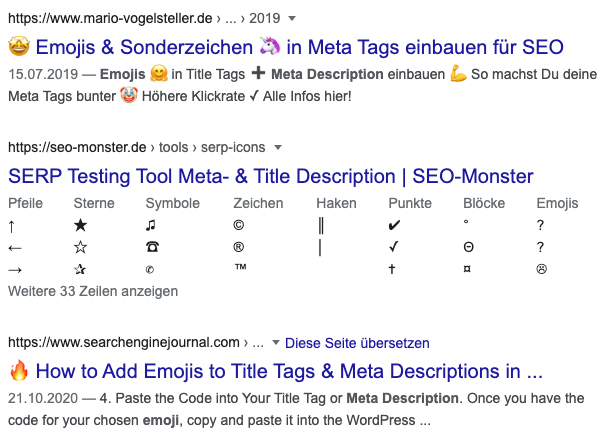
Durch HTML-Sonderzeichen und Emojis können zusätzliche Highlights gesetzt werden.

Achte hier aber darauf, dass diese dem Anlass entsprechend gewählt und nicht zu häufig in Deiner Description vorkommen. Zu einer wissenschaftlichen Studie passt ein Herz-Emoji eher nicht. Besser sind hier unter anderem Häkchen und Pfeilsymbole (✓, ►, ⇒), um wichtige Inhalte hervorzuheben oder abzugrenzen.
Auch werden nicht alle Sonderzeichen übernommen. Um die Chancen auf ein Erscheinen in den Suchergebnissen zu erhöhen, recherchiere vorab in SERPs. Werden bei den Wettbewerbern bestimmte Sonderzeichen angezeigt, können diese auch für die eigene Meta-Description genutzt werden. Bedenke aber, dass die Darstellung auch vom jeweils genutzten Browser abhängen kann. Denn nicht alle Browser verarbeiten Sonderzeichen und Emojis auf dieselbe Weise.
Am Anfang und am Ende einer Meta-Description sind Sonderzeichen meist nicht zulässig. Jedoch kann man diese Regel mit einer genehmigten Buchstabenkombination + Sonderzeichen mitunter umgehen ( III► Text ).
Fordere zur Handlung auf!
Statistisch gesehen werden Snippets mit einer klaren Handlungsaufforderung in der Meta-Descriptions öfter geklickt als Snippets ohne eine CTA (Call to Action) Aufforderung. Nutze diese psychologische Besonderheit daher für Deine Zwecke. Sage Deinem Nutzer, was er jetzt tun soll („jetzt online bestellen“, „hier Termin buchen“, „jetzt mehr erfahren“ etc.).
Wende die AIDA Formel an
Um den Nutzer zu Deinem Nutzer zu machen und ihn für Dein Vorhaben zu gewinnen, solltest Du Dir die Basics des Marketings zunutze machen.
- Attention → Aufmerksamkeit erregen
- Interest → Interesse wecken
- Desire → Verlangen entfachen
- Action → Zur Handlung auffordern
Errege die Aufmerksamkeit (Attention) mit einer optisch optimalen Anzeige. Wecke das Interesse (Interest) durch gezielte Schlagwörter und Vorteile. Entfache das Verlangen (Desire) nach Deinem Produkt oder Deinen Informationen und sag ihm anschließend, wie oben beschrieben, was er im nächsten Schritt zu tun hat (Action). Mit einem Snippet kannst Du den Nutzer die vier Phasen des AIDA Prinzips in wenigen Sekunden durchleben lassen und ihn zu einem potenziellen Kunden machen.
Die Description wird von Google nicht immer übernommen
Ob Deine in den Metadaten hinterlegte Description in den Suchergebnissen erscheint, hängt von verschiedenen Faktoren ab. Einerseits sollte der Beschreibungstext die richtige Länge haben und relevante Keywords – Schlüsselwörter, die von Nutzern in die Suche eingegeben werden – enthalten. Andererseits muss die Suchmaschine den Inhalt der Meta-Description als relevant einschätzen. Es gibt aber keine Garantie dafür, dass Deine Description tatsächlich in den Suchergebnissen angezeigt wird.
Erscheint der Suchmaschine ein Textabschnitt der Webseite besser geeignet, wird dieser auszugsweise in den Suchergebnisseiten (SERPs) ausgespielt. Dies passiert auch, wenn Du keine Description einbindest oder die Suchanfrage des Nutzers Keywords enthält, die nicht in der Meta-Beschreibung vorkommen.

Beispielsweise bei Longtail-Keywords kann die automatisch generierte Beschreibung die Suchanfrage teilweise noch genauer abdecken und die Relevanz somit erhöhen. Oft kann es hilfreich sein, den von Google gewählten Text zu benutzen und anzupassen. Dies kann die Chance auf die Abbildung der gewünschten Meta-Description erhöhen.
Google ist bestrebt, in der Description einen Text anzuzeigen, der die vom Nutzer verwendeten Begriffe beinhaltet. Diese werden dann automatisch mit einer Fettschrift markiert, damit User schneller beurteilen können, ob eine Webseite potenziell relevante Informationen und Lösungen enthält. Achte daher darauf, dass Deine Seitenbeschreibungen die wichtigsten Keywords enthalten.
Die richtige Länge der Meta-Description
Um die Chance zu erhöhen, dass die Meta-Description von Google wie gewünscht abgebildet wird, sollte darauf geachtet werden, dass die Zeichenanzahl eingehalten wird. Auf dem Desktop liegt die maximale Anzahl bei 175 Zeichen. Da insbesondere der Buchstabe W mehr Platz als der Buchstabe I einnimmt, sollte man die Zeichenanzahl auf ca. 160 beschränken, sodass die Meta-Description nicht beschnitten wird.
Mobil steht Dir in der Regel etwas weniger Platz zur Verfügung. Eine einheitliche Länge gibt es jedoch nicht, da diese auch von der Art der Suchergebnisse und ihren Features wie Bildern oder Rich Snippets abhängt. Um auf Nummer sicher zu gehen, solltest Du deine Beschreibungstexte mithilfe eines zuverlässigen Tools erstellen. Ein hilfreiches und kostenloses Tool ist hierfür der Snippet-Generator von Sistrix.
Einige Suchmaschinen bieten dabei mehr Platz als Google für die Vorschau von Webseiten in den Suchergebnissen. Mit einem Marktanteil von über 80 % ist Google jedoch für die meisten Seitenbetreiber die relevanteste Suchmaschine. Wenn Dein Kerngeschäft in China oder Russland stattfindet, sind die Suchmaschinen Baidu oder Yandex für Dich relevant. Andernfalls sollte sich Deine Suchmaschinenoptimierung auf Google fokussieren.
Beispiele für Meta-Descriptions bei Google
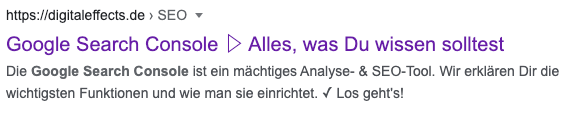
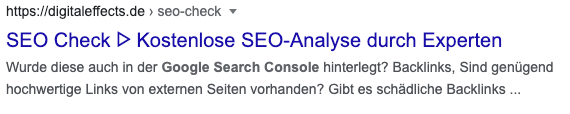
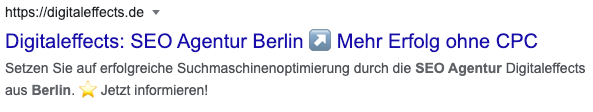
In der Desktopansicht stellt Google zwei Zeilen für die Meta-Description bereit:

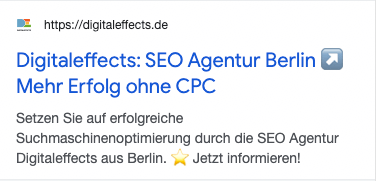
Auf Mobilgeräten hat die Meta-Beschreibung bis zu drei Zeilen Platz:

Beispiele für Meta-Descriptions bei Bing
Bing bietet mitunter etwas mehr Raum für die Description:

Auch auf Mobilgeräten hat die Beschreibung bei Bing mehr Platz:

Beispiele für Meta-Descriptions bei Yahoo!
Die Gestaltung der Snippets der Suchmaschine Yahoo! erinnert stark an die Suchergebnisse von Google:

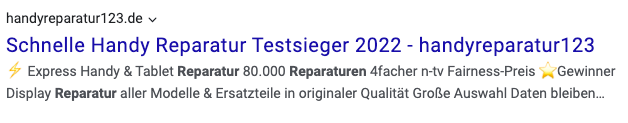
Auch die mobilen Suchergebnisse ähneln Google. Anders als der Marktführer erlaubt Yahoo! den Einsatz von Sonderzeichen und Emojis auch am Anfang der Meta-Description. Dies kommt bei Google nur äußerst selten vor:

Die Checkliste für Deine Top-Meta-Beschreibung
- Achte auf fehlerfreie Rechtschreibung
- Schreibe kurz, prägnant und informativ
- Achte auf die Einhaltung der Zeichenanzahl (ca. 160)
- Nutze das Keyword, sodass es fett hervorgehoben wird
- Nutze Sonderzeichen, aber übertreibe nicht damit
- Kürze wenn möglich ab, um Platz zu sparen (&,-,+)
- Verwende Synonyme wenn Worte zu lang
- Fordere den Nutzer zum Handeln auf → CTA
Fazit zur Meta-Description
Obwohl die Meta-Description kein direkter Rankingfaktor ist, kann sie doch dazu beitragen, dass Deine Webseite mehr Klicks erhält – oder aber weniger, wenn sie nicht den Erwartungen der Nutzer gerecht wird. Daher ist die Optimierung der Meta-Beschreibung nach wie vor ein essenzieller Bestandteil der Suchmaschinenoptimierung. Erzielt eine Webseite dank gut optimierter Snippets mehr Klicks, sorgt dies für wichtige Nutzersignale, die in die Bewertung der Seite durch Suchmaschinen wie Google einfließen und sich auf das Ranking auswirken können.

Christian optimiert seit 1998 Websites und berät Unternehmen seit 2005 im Online Marketing. Als Geschäftsführer der Agentur verantwortet er Marketing und Vertrieb. Gerne beantwortet er Fragen und sendet weitere Informationen zu.