Informationsarchitektur
Vom SEO-Experten verständlich erklärt
Die Informationsarchitektur bildet eine entscheidende Grundlage zur Strukturierung einer Webseite und zur Organisation ihrer Inhalte. Das Ziel einer guten Seitenstruktur besteht in der barrierefreien Erreichbarkeit aller relevanten Inhalte für Nutzer und Suchmaschinen.
Der Aufbau einer logischen und intuitiven Seitenstruktur ist somit ein wichtiger Bestandteil der Suchmaschinenoptimierung, den Du nicht vernachlässigen solltest. Wir zeigen Dir, worauf es bei der Gestaltung der Informationsarchitektur ankommt und wie Du Fehler vermeiden kannst.
Das Wichtigste zur Informationsarchitektur für Dich zusammengefasst:
- Eine logische Informationsarchitektur ist entscheidend für Deinen SEO-Erfolg.
- Gestalte URLs immer sprechend mit natürlich lesbaren Begriffen statt technischer Kürzel.
- Nutze Keywords nur solche Keywords, deren Suchintention zum Seiteninhalt und Seitentyp passt.
- Strukturiere Deine Inhalte nach relevanten Themenbereichen.
- Vermeide doppelte Kategorien, Unterkategorien und Produktseiten und schließe Duplikate ggf. von der Indexierung und der internen Verlinkung aus.
- Ordne Produktseiten nur dann Kategorieverzeichnissen zu, wenn Deine Produkte nicht in mehr als einer Kategorie zu finden sind.
- Wähle eine flache Hierarchie und reduziere die Klicktiefe mithilfe der Seitennavigation.
Was ist die Informationsarchitektur?
Der Begriff der Informationsarchitektur wird häufig mit dem Informationsdesign verwechselt, hat mit der visuellen Gestaltung von Websites jedoch wenig zu tun. Während sich das Informationsdesign der ansprechenden Präsentation von Informationen widmet, geht es bei der Informationsarchitektur darum, eine Seitenstruktur zu schaffen, die den Nutzer intuitiv durch die Seite führt.
Eine sinnvolle Informationsstruktur hilft Nutzern, …
- die gesuchten Informationen zu erhalten,
- sich auf Deiner Webseite zurechtzufinden,
- zu erfassen, worum es auf der Seite geht,
- Deine Produkte und Dienstleistungen zu verstehen,
- mit Deiner Webseite zu interagieren (z. B. Kauf abschließen),
- und zu erkennen, welche Marke oder Anbieter die Informationen bereitstellt.
So ist eine gute Informationsarchitektur eine wichtige Voraussetzung für das Erreichen Deiner Unternehmensziele. Denn nur ein Nutzer, der sich auf Deiner Seite zurechtfindet und alle benötigten Informationen erhält, wird am Ende auch zum Kunden werden.
Damit der Nutzer mit der Webseite interagieren und die gewünschten Informationen schnell finden kann, müssen die Inhalte sinnvoll organisiert und über eine logische Navigationsstruktur miteinander verknüpft sein. Dazu stehen Dir etwa Menüs, Breadcrumbs und Klickpfade sowie Kategorien zur Verfügung.
Bedeutung der Informationsarchitektur für SEO
Eine logisch organisierte und nutzerzentrierte Informationsarchitektur ist häufig eine Voraussetzung für gute Rankings und weitere SEO-KPI. Ihre Bedeutung für die Suchmaschinenoptimierung ist also enorm. Denn die Informationsarchitektur bildet das Grundgerüst der Website und soll Nutzern einen leichten Zugang zu ihren Inhalten ermöglichen.
Damit zahlt sie direkt auf ein wichtiges Ziel der Suchmaschinenoptimierung ein: Nutzern möglichst schnell und barrierefrei relevante Inhalte zu bieten und für eine positive Erfahrung auf der Webseite (User Experience) zu sorgen. Je besser Deine Webseite das schafft, desto höher sind Deine Chancen auf gute Rankings.
Die Optimierung der Informationsstruktur ist für gewöhnlich ein fortlaufender Prozess. Eine Domain verbleibt selten im Status quo und bei jeder neu angelegten Kategorie oder Unterseite sollten Informationsarchitektur und Navigationsstruktur bedacht werden. Dabei wird auf zwei Ebenen optimiert: der äußeren und der inneren Architektur, die auch als große und kleine Architektur bezeichnet werden.
Äußere Architektur
Bei der äußeren bzw. großen Architektur geht es um die Gestaltung einer zielführenden Kommunikation zwischen Webseite und Nutzer.
Die äußere Architektur bildet das Grundgerüst der Webseite:
- logische Seitenstruktur
- semantische sowie hierarchische Linkstruktur
- sprechende URLs und intuitive Navigation
- Kategorisieren und Strukturieren von Inhalten nach Themen-Clustern
- Anlegen einer Sitemap
- Beheben von Fehlern (z. B. Weiterleitungsketten)
Die Informationsarchitektur beginnt demnach mit einem Konzept für die übergeordnete Struktur der Seite. Die genaue Struktur kann je nach Art der Webseite variieren.
Beispiel für die Informationsarchitektur eines Onlineshops
Ein klassischer Onlineshop verwendet für gewöhnlich diese Seitentypen:
- Startseite
- übergeordnete Kategorien / Hauptkategorien
- Unterkategorien
- Produktseiten
- Inhaltsseiten zu bestimmten Marken
- Kategorien und Unterkategorien für bestimmte Marken
- Seiten mit verschiedenen Informationsangeboten

Häufige Fehler bei der Strukturierung von Onlineshops
Insbesondere große Shops mit vielen Kategorien und Unterkategorien sowie Filtermöglichkeiten bergen ein hohes Fehlerrisiko bei der Konzeptionierung der Seitenstruktur. Einer der häufigsten Fehler ist das Anlegen redundanter Kategorien. So entstehen entweder doppelte Inhalte (Duplicate Content) oder Seiten, die auf dieselben Keywords optimiert sind.
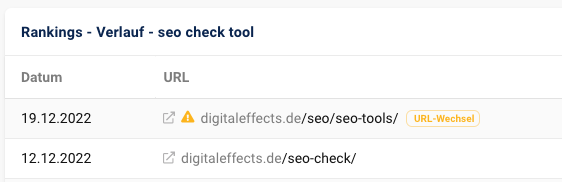
Als Folge wissen Suchmaschinen wie Google nicht, welche Seite für die jeweilige Suchanfrage relevant ist. Dies führt häufig dazu, dass die Suchmaschine die Seiten gegeneinander testet – auf unterschiedlichen Positionen in den Suchergebnissen. Dadurch können sich Deine Rankings verschlechtern oder vollständig verloren gehen. Man spricht hierbei auch von Keyword-Kannibalisierung. Diese kannst Du übrigens mit verschiedenen SEO-Tools wie Sistrix erkennen:

Schleichen sich strukturelle Fehler in die Informationsarchitektur ein, sind diese meist nur schwer und unter Aufwendung vieler Ressourcen zu korrigieren. Plane die Seitenstruktur daher sorgfältig und bedenke, dass auch Parameter- und Filter-URLs zu Problemen mit doppelten Inhalten führen können. Dies gilt ebenso für fehlerhaft implementierte Paginierungen, Tag-Seiten, indexierbare Druckversionen sowie URLs, die sowohl mit Groß- als auch Kleinschreibung aufrufbar sind.
Außerdem treten diese Fehler besonders häufig als Ursache für Kannibalisierungen auf:
- doppelt angelegte Unterkategorien
- Zuordnung von Produktseiten zu Kategorien
- Marken-Kategorie- und Kategorie-Marken-Verbindungen existieren parallel
- neue Inhalte passen nicht in die Kategoriestruktur
1. Doppelt angelegte Unterkategorien
Vor allem große Onlineshops stehen häufig vor der Herausforderung, dass sich einige Unterkategorien theoretisch verschiedenen Hauptkategorien zuordnen lassen. Das ist beispielsweise der Fall, wenn ein Onlineshop für Bekleidung und Schuhe mehrere Navigationspfade zum gewünschten Produkt anbietet.
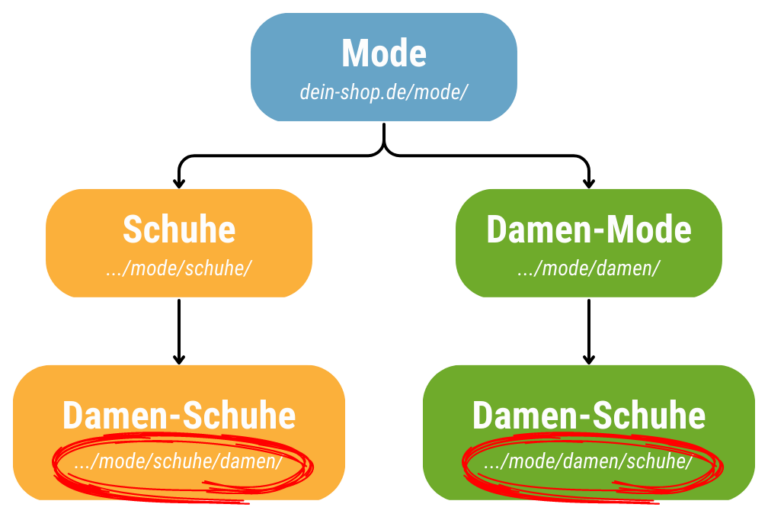
In vielen dieser Shops muss der Nutzer zunächst wählen, ob er Mode für Damen oder Herren sucht, bevor er zu den jeweiligen Produktkategorien gelangt. Diese Kategoriestruktur kann Unisex-Artikel (und die entsprechenden Keywords) jedoch schlechter abbilden, weshalb einige Shops für Bekleidung zusätzlich einen geschlechterunabhängigen Einstieg ermöglichen und den Nutzer später wählen lassen, ob er zum Beispiel Sneaker für Damen oder Herren sucht. Dann können Probleme mit doppelten Kategorien auftreten, denn eine Unterkategorie für Damensneaker könnte nun sowohl unter der Hauptkategorie „Damenschuhe” als auch „Schuhe” angelegt werden.

Doppelte Inhalte durch mehrfach vorhandene Unterkategorien können im Einzelfall zwar mithilfe der Meta-Robots-Direktive „noindex” gesteuert werden, in größeren Shops werden so jedoch zahlreiche Seiten gecrawlt, die nicht in den Suchmaschinenindex gelangen sollen.
Für Domains mit sehr vielen Produkten kann dies ein Problem darstellen, da Suchmaschinen-Robots (Crawler) nur ein begrenztes Zeitbudget für die Suche nach indexierbaren Inhalten aufwenden. Sie sollten also vor allem die Inhalte durchsuchen, die indexiert werden sollen. Zudem kann das Crawl Budget Deiner Webseite herabgestuft werden, wenn der Crawler zu viele nicht indexierbare Seiten vorfindet. Doppelte Kategorien solltest Du daher vermeiden oder auflösen.
Beachte daher, dass …
- Du eindeutige Unterkategorien verwendest, die im Idealfall nur einer Hauptkategorie zugeordnet werden können,
- Kategorien nicht mehrfach angelegt werden,
- Unterkategorien auch aus anderen Hauptkategorien heraus verlinkbar sind,
- und keine doppelten Kategorien in zusätzlichen Verzeichnissen wie /sale/ erzeugt werden.
Idealerweise kannst Du auf zusätzliche Verzeichnisse wie /top-seller/ oder /sale/ verzichten. Andernfalls solltest Du genau prüfen, welche Seiten innerhalb des Verzeichnisses indexiert werden dürfen (< meta name=“robots“ content=“index“ >) und welche nicht (< meta name=“robots“ content=“noindex“ >).
Passt eine Unterseite zu mehreren Hauptkategorien, lege diese nicht mehrfach an, sondern verlinke sie aus den verschiedenen Kategorien heraus.
2. Zuordnung von Produktseiten zu Kategorien
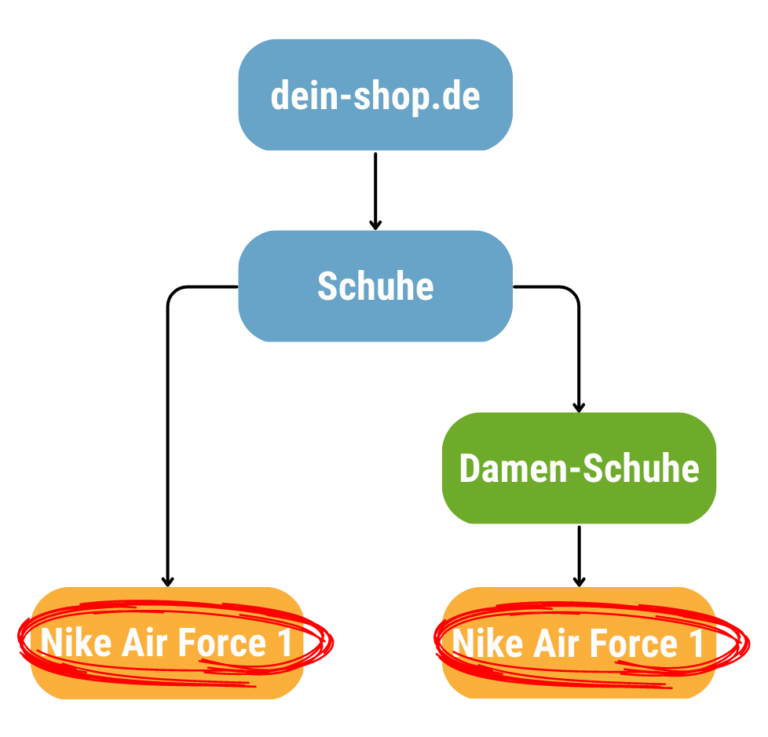
Auch Produktseiten sollten nicht doppelt angelegt werden. Als Informationsarchitekt (IA) musst Du daher sicherstellen, dass ein Produkt nicht mehreren Kategorien und Unterkategorien zugeordnet wird. Andernfalls riskierst Du Probleme durch Duplicate Content, die umso größer werden, wenn viele Produktseiten betroffen sind. Wurde die Informationsarchitektur hier fehlerhaft umgesetzt, hilft oft nur ein aufwendiger Relaunch.

Um das zu vermeiden, lösen viele Shops ihre Produkte aus der Kategoriestruktur und legen sie in einem Produkt- oder Markenverzeichnis ab. Die Produkte werden dann nur noch in den Kategorien aufgeführt und verlinkt, liegen aber nicht in den Kategorieverzeichnissen.

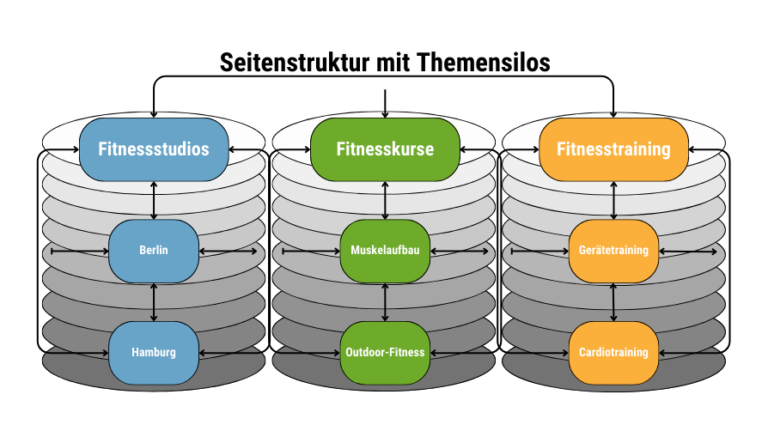
Auch wenn der Aufbau von Themen Clustern in Form von Silos – also annähernd in sich geschlossene Gebilde von thematisch verwandten und untereinander verlinkten Seiten innerhalb eines Verzeichnisses – häufig von SEOs empfohlen wird: Für Produktseiten ist die Einbindung in eine Silostruktur nur sinnvoll, wenn diese ausschließlich einer einzigen Kategorie zugeordnet werden können.
Dies wird aber spätestens dann sehr komplex und aufwendig, wenn nicht alle Produkte diese Voraussetzungen erfüllen. Sinnvoller ist es, diesen Aufwand zu vermeiden und die Produktseiten aus themenverwandten Kategorien heraus zu verlinken. Die Kategorien und Ihre Unterkategorien selbst sollten dabei jedoch in einer Art Silos organisiert sein und einander themenrelevant sowie logisch verlinken.
Hier findest Du hilfreiche Regeln zur internen Verlinkung innerhalb und zwischen verschiedenen Silos:
- Jede Seite eines Silos verlinkt zur übergeordneten Seite (Elternseite, z. B. Kategorieseite).
- Jede Seite eines Silos verlinkt auf andere Seiten eines Silos, die sich auf derselben Ebene in der Hierarchie der Seitenstruktur befinden (z. B. die Verlinkung zwischen Unterkategorien derselben Hauptkategorie), sofern diese themenrelevant sind.
- Gibt es weitere Unterseiten, die hierarchisch noch tiefer angesiedelt und themenrelevant sind, sollten auch diese verlinkt werden.
- Seiten aus anderen Silos können ebenfalls verlinkt werden, wenn es sich dabei um ähnliche Themen oder verwandte Kategorien handelt – oft bietet sich dazu die Verlinkung der Elternseite eines anderen Silos an.

3. Verbindungen aus Marke und Kategorie sowie Kategorie und Marke
Markenkategorien werden von Onlineshops verschiedenster Branchen verwendet, um auch für Suchbegriffe mit Markenbezug auffindbar zu sein. So können in Produktkategorien gezielt Marken ausgewählt werden, um Nutzern die Suche nach Produkten der Wunschmarke zu erleichtern. Zusätzlich bieten viele Shops aber auch einen Einstiegspfad über markenspezifische Verzeichnisse an.
Aber auch hier besteht das Risiko einer Kannibalisierung durch doppelte Kategorien. Und zwar dann, wenn die jeweilige Unterkategorie für jeden Navigationspfad angelegt wird. Das ist etwa dann der Fall, wenn unterschiedliche URLs für Jeans der Marke Levi’s in der Jeans-Kategorie „Levi’s” (Kategorie + Marke) sowie in der Marken-Unterkategorie „Jeans” (Marke + Kategorie) des abrufbar sind.

Achte daher bei der Konzeptionierung Deiner Informationsarchitektur darauf, dass jede Kombination aus Marke und Kategorie nur unter einer einzigen URL zu finden ist. Diese kann dann intern an passenden Stellen des Shops verlinkt werden. Darüber, ob der Marken- oder der Kategoriestrang im Vordergrund steht, entscheiden letztlich die Branche sowie das Geschäftsmodell.
4. Inhalte passen nicht in die Kategoriestruktur
Bedenke, dass für eine nutzerzentrierte Informationsarchitektur höchstwahrscheinlich auch weniger transaktionale, informative Inhaltsseiten benötigt werden, um Nutzern das gewünschte Informationsangebot zu liefern. Das kann etwa mithilfe von Ratgebern oder Blogs geschehen. Auch brauchst Du mit der Zeit eventuell weitere Kategorie-Ebenen, zum Beispiel wenn sich Deine SEO-Strategie ändert und zusätzliche Unterkategorien für neue Keywords benötigt werden.
Als Informationsarchitekt solltest Du Dir im Vorfeld also Gedanken machen, welche Seitentypen die Webseite in Zukunft eventuell benötigt und wo diese platziert werden können. Ist das Grundgerüst der Informationsstruktur erst einmal errichtet, ist es aus technischen Gründen oft nicht ohne Weiteres möglich, bei der Konzeptionierung nicht bedachte Seiten oder Unterkategorien umzusetzen. Das kann in der Folge die Unternehmensziele und den SEO-Erfolg beeinträchtigen.
Beispielsweise dann, wenn eine Shop-Kategorie für Sneaker bereits optimiert wurde und im nächsten Schritt Landingpages für Low-Top-Sneaker, Plateau-Sneaker usw. benötigt werden, aber keine entsprechenden Kategorie-Ebenen angelegt werden können.
Innere Architektur
Ergänzend zur großen Informationsarchitektur stellt die kleine Architektur die Suchmaschinen gerechte Aufbereitung der Inhalte in den Vordergrund. Hierbei geht es unter anderem darum, Suchmaschinen mithilfe von Meta-Daten mitzuteilen, wie sie Inhalte lesen sollen und ob diese für die Indexierung bestimmt sind.
Zusätzlich wird auch der Content selbst strukturiert. Dies geschieht etwa mittels der hierarchischen Auszeichnung von Überschriften per Heading-Tag (<h1>, <h2>, <h3> etc.) oder mithilfe von strukturierten Daten.
Letztere können je nach Suchbegriff und Seitentyp enorm wichtig sein, um mehr Klicks zu generieren. Mit diesen strukturierten Daten, auch Schema-Markup genannt, kannst Du Suchmaschinen wie Google weitere Informationen zu Deiner Seite in einem standardisierten Format bereitstellen. Bestimmte Inhalte sind so besser interpretierbar. Auch können Sie das Aussehen Deiner Snippets beeinflussen.
Um etwa Produktseiten bereits in den Suchergebnissen mit zusätzlichen Informationen wie Preis, Verfügbarkeit oder Kundenbewertungen anzureichern, sollten diese mit einem Produkt-Schema ausgezeichnet werden. In Googles Leitfaden für strukturierte Daten findest Du alles, was Du für die Umsetzung benötigst.


So erstellst Du eine Informationsarchitektur
Jede Webseite ist individuell. Achte daher bei der Strukturierung darauf, dass die Informationsarchitektur auch wirklich zur Seite passt. Die folgenden Schritte können Dich bei der Gestaltung der Seitenstruktur unterstützen:
- Anforderungen definieren
- Keywordrecherche und Analyse
- Konzept für Hierarchie und Navigation
- Erstellen von Wireframes
- Kategorien, Links und URLs benennen
Anforderungen definieren
Die Anforderungen können je nach Webseite ganz unterschiedliche Punkte enthalten, zum Beispiel:
- Corporate Identity und Metaphern: Nicht nur beim Design, sondern bereits bei der Strukturierung der Seite kann die Corporate Identity eine bedeutende Rolle einnehmen. Als Informationsarchitekt solltest Du darauf achten, dass die Funktionalität und Navigationsstruktur den bekannten Prinzipien und kommunizierten Werten des Unternehmens entspricht. So orientiert sich etwa die Webseite eines Motorradhändlers idealerweise am physischen Showroom.
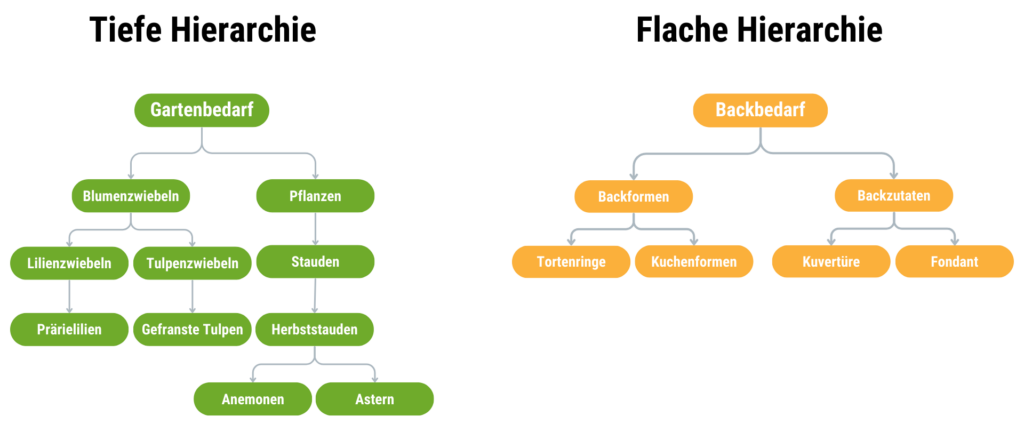
- Nutze Hierarchien: Hierarchisch organisierte Inhalte sind leichter verständlich und helfen bei der Kontextbildung. Strukturiere Deine Webseite daher in Kategorien mit verwandten Unterkategorien und ggf. weiteren Unterseiten, die mit absteigender Hierarchie weiter in die Tiefe der Seite oder Navigation führen (Beispiel: Musikinstrumente → Saiteninstrumente → Gitarren → E-Gitarren).
- Art der Webseite und Navigationspfade: Ein Onlineshop etwa benötigt eine andere Struktur als ein Blog oder ein Dienstleister mit einem erklärungsbedürftigen Produkt. Zudem tun sich insbesondere große Websites mit der hierarchischen Strukturierung mitunter schwer, da verschiedene Filter- und Navigationspfade zu einem Produkt zu doppelten bzw. redundanten Inhalten führen können. Auch leere Kategorieseiten treten auf, sollten aber nach Möglichkeit nicht vorkommen.
- SEO-Anforderungen: Behalte bei der Erstellung des Konzepts immer wichtige SEO-Aspekte wie die interne Verlinkung und die Tiefe der Klickpfade im Blick. Nur so kann die Seitenarchitektur auf Deine Suchmaschinenoptimierung einzahlen.
Idealerweise kannst Du die Alleinstellungsmerkmale (USPs) des Unternehmens mithilfe der Informationsarchitektur herausstellen und Dich so von der Konkurrenz abheben.
Keywords recherchieren und analysieren
Bevor Du Dein Strukturkonzept erstellst, solltest Du ermitteln, wonach Nutzer aus Deiner Zielgruppe suchen. Mit verschiedenen SEO-Tools kannst Du analysieren, welche Suchbegriffe (Keywords) Deine Zielgruppe nutzt und wie oft diese in Suchmaschinen eingegeben werden. So kannst Du bestimmen, welche Keywords relevant sind. Auch findest Du heraus, wie umkämpft bestimmte Suchbegriffe sind und welche Konkurrenten sich dort platzieren.
Keywords mit einem hohen Suchvolumen bringen potenziell mehr Nutzer auf Deine Seite, sind aber in der Regel mit einem starken Wettbewerb sowie einem hohen Optimierungsaufwand verbunden, um annähernd gute Positionen in den Suchmaschinen zu erlangen.
Daher lohnt es sich oft, Keywords zu optimieren, die zwar ein geringeres Suchvolumen besitzen, aber dank eines geringeren Wettbewerbs die Optimierung erleichtern und so früher Traffic generieren. Die identifizierten Keywords ordnest Du anschließend in Kategorien ein und gruppierst zusammengehörige Keywords entsprechend den jeweiligen Themenbereichen. Hier ergeben sich bereits erste Ansatzpunkte für die Informationsarchitektur.
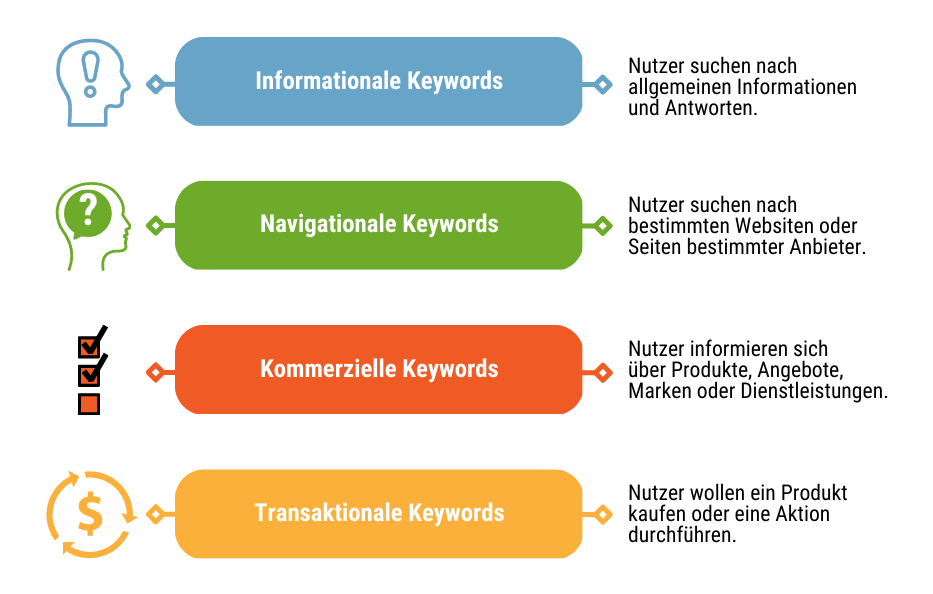
Achte bei der Auswahl der Keywords unbedingt auf die Suchintention. Nur dann kannst Du später dafür sorgen, dass Deine Seite die Inhalte bietet, nach denen Nutzer suchen. Bietest Du auf einer Seite ein bestimmtes Produkt an, sollte sie für passende, transaktionale Keywords optimiert sein und nicht etwa für Suchbegriffe, mit denen Nutzer nach allgemeinen Informationen statt des angebotenen Produktes suchen. Nur so erreichst Du Deine Zielgruppe und erfüllst die Erwartungen der Seitenbesucher mit dem richtigen Seitentyp.

Konzept für Hierarchie und Navigation
Als Informationsarchitekt kannst Du mithilfe der Themengruppen die Hierarchie der Kategorien und Unterkategorien konzipieren und so bereits das Grundgerüst der Webseite skizzieren. Idealerweise bleibt die Seitenhierarchie flach und übersichtlich. Ausgehend von der Startseite sollten nicht mehr als zwei bis drei Klicks nötig sein, um auf die niedrigste Ebene zu gelangen.
Je mehr Schritte nötig sind, um zu einer Seite zu navigieren, desto unwahrscheinlicher ist es, dass der Suchmaschinen-Crawler diese findet, vollständig liest oder als relevant einstuft. Dies kann sich negativ auf Indexierung und das Ranking auswirken. Insbesondere, wenn wichtige Produktseiten betroffen sind, kann eine zu tiefe Hierarchie dem Erfolg der Seite also schaden. Achte daher bei der Gestaltung der Informationsarchitektur und Navigationsstruktur darauf, möglichst flache Hierarchien und kurze Wege zu schaffen.
Für Letzteres eignet sich bereits ein gut strukturiertes Menü und Breadcrumbs. Die Breadcrumb-Navigation bietet auch Nutzern eine Orientierungsmöglichkeit, die nicht über die Startseite, sondern eine andere Seite auf deine Website gelangt sind. Gelangt der Nutzer etwa auf eine Produktseite, hilft ihm eine Breadcrumb (z. B. Shop » Kategorie » Unterkategorie), sich besser zurechtzufinden.

Wireframes erstellen
In der Phase des Wireframings erstellst Du einen Prototyp der Seite nach dem Vorbild der von Dir geplanten Informationsarchitektur. Das Wireframe dient dazu, den Seitenaufbau übersichtlicher und praxisbezogen darzustellen sowie eventuelle Probleme zu identifizieren.
Dynamische Wireframes sind dafür am besten geeignet, da Du mit ihnen die Prototypen mehrerer Seiten verknüpfen und so die Navigation durch die Webseite simulieren kannst. Das Design der Seite spielt hierbei noch keine Rolle, das Wireframing widmet sich hauptsächlich der Funktionalität. Die während des Prozesses gewonnenen Erkenntnisse fließen dann in den finalen Aufbau der Seitenstruktur und die Kategorisierung ein.
Achte bei der Wahl eines geeigneten Wireframing-Tools also darauf, dass es die Erstellung dynamischer Wireframes ermöglicht. Idealerweise bietet es Teams die Option, gleichzeitig am Entwurf zu arbeiten, um die Gesamteffektivität zu steigern. Statische Wireframes hingegen bedeuten meist einen viel höheren Zeitaufwand sowie eine erhöhte Fehleranfälligkeit, da Klickpfade nicht zusammenhängend simuliert werden.
Kategorien, Links und URLs benennen
Die Seitenstruktur sollte sich in der Bezeichnung von sprechenden URLs und Links widerspiegeln. Dazu werden jeder Kategorie, Unterkategorie, Produktseite und allen für die Suchmaschinenoptimierung relevanten Seiten ein Hauptkeyword und weitere (synonyme) Keywords zugeordnet. Die Hauptkeywords werden anschließend für die Benennung der jeweiligen URL und den Ankertext der internen Links, die auf die URL führen, genutzt.
In einem Shop für Musikinstrumente könnten die URLs einer Oberkategorie für Gitarren und einer Unterkategorie für E-Gitarren demnach wie folgt aussehen:
https://www.gitarrenshop.de/gitarren/
https://www.gitarrenshop.de/gitarren/e-gitarren/
Die für die Bezeichnung der URLs zugrundeliegenden Keywords könnten etwa “Gitarre kaufen” und “E-Gitarre kaufen” lauten.
Diese Keywords können zur internen Verlinkung der jeweiligen URL aus dem Fließtext heraus genutzt werden. Da das Wort “kaufen” auf Nutzer mitunter abschreckend wirken kann, wird es in der Navigation selbst in der Regel nicht verwendet.
Im obigen Beispiel würden interne Links (dazu gehören auch Navigationselemente wie die Breadcrumb), die aus Navigationselementen heraus auf die URLs führen, dann die Bezeichnungen “Gitarren” und “E-Gitarren” tragen und auf den Zusatz “kaufen” verzichten. Im Content der Seiten sollte der Zusatz “kaufen” hingegen verwendet werden.
Fazit: Die Informationsarchitektur ist essenziell für den SEO-Erfolg
Eine logisch aufgebaute und für Nutzer wie Suchmaschinen gleichermaßen zugängliche Informationsarchitektur ist eine Grundvoraussetzung für erfolgreiche Suchmaschinenoptimierung. Als Informationsarchitekt sollte Dein Fokus vor allem auf flachen Hierarchien, einer intuitiven Navigation und eindeutigen Interpretierbarkeit Deiner Struktur liegen.
Insbesondere doppelte Kategorien zählen zu den verbreiteten Fehlerquellen – nicht nur in Onlineshops. Um dies zu vermeiden, solltest Du auch die Facettennavigation im Blick haben. Denn häufig sind Filter und Navigationsmöglichkeiten entlang verschiedener Pfade eine Ursache von unbemerktem Duplicate Content.
Plane außerdem ein, dass die Seitenstruktur in der Zukunft möglicherweise um weitere Seitentypen und Unterkategorien erweitert werden muss. Hast Du aber erst einmal eine geeignete Informationsarchitektur entworfen, die auch in Wireframes gut funktioniert, ist der erste Grundstein für erfolgreiches SEO bereits gelegt.

Christian optimiert seit 1998 Websites und berät Unternehmen seit 2005 im Online Marketing. Als Geschäftsführer der Agentur verantwortet er Marketing und Vertrieb. Gerne beantwortet er Fragen und sendet weitere Informationen zu.